How to include Header and Footer HTML Page with help of Javascript
Make header and footer files to be included in multiple html pages.
javascript - Make header and footer files to be included in HTML Page
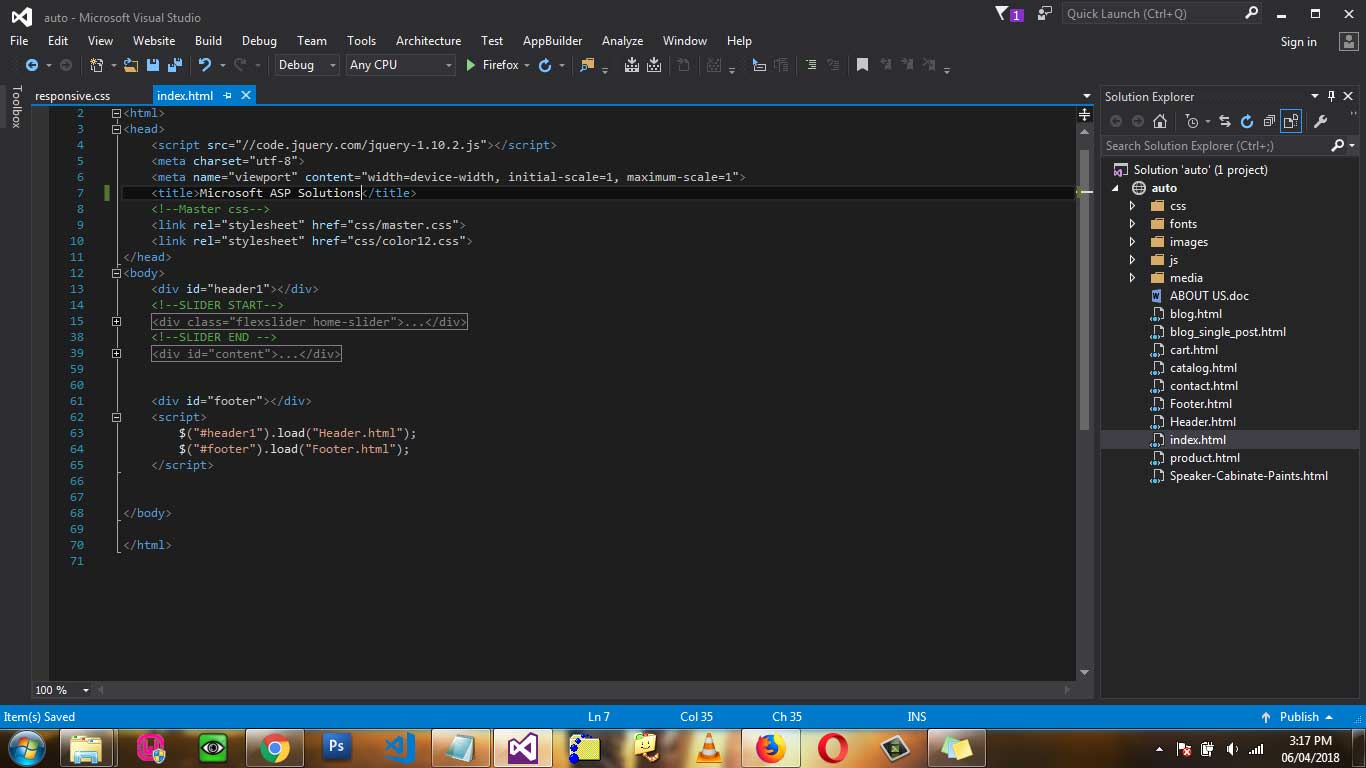
Index.html Page Code
<html>
<head>
<title></title>
<script src="//code.jquery.com/jquery-1.10.2.js"></script>
</head>
<body>
<div id="header"></div>
<!--Remaining section-->
<div id="footer"></div>
<script>
$(function(){
$("#header").load("header.html");
$("#footer").load("footer.html");
});
</script>
</body>
</html>




thnakq u soo much #mycommerceinfo
ReplyDeleteThis is not working #mycommerceinfo
ReplyDeleteWhat is problem its working example
DeleteIt is not working, can you provide the working code.
ReplyDeleteplease i am updated my code
Deletedoesnt work, you cannot call a script on head, you need to do it at the end of the body so im not sure if thats the problem, but anyways. Doesnt work.
ReplyDeletethanks for correct me i am using right code but post wrong code lines
Deleteits work i update my code
ReplyDeleteCan you include the steps to do so and mention any prerequisite to be needed!
ReplyDeleteAnd also show the glimpse of header.html file too
ReplyDeleteI saw a lot of website but I believe this one has got something special in it in it web design new york
ReplyDeleteThanks Grorge i am really thankful to appreciate me Thankq u very much
DeletePlayamo Casino Bonus Codes & Free Spins
ReplyDeleteWe list all 제왕카지노 회원가입 the best Playamo online casinos with 바카라 사이트 free spins bonuses and get top offers 사설토토 right here. Playamo 우리 카지노 총판 모집 Casino 토토사이트 Bonus Codes | Playamo Casino Bonus Codes.